
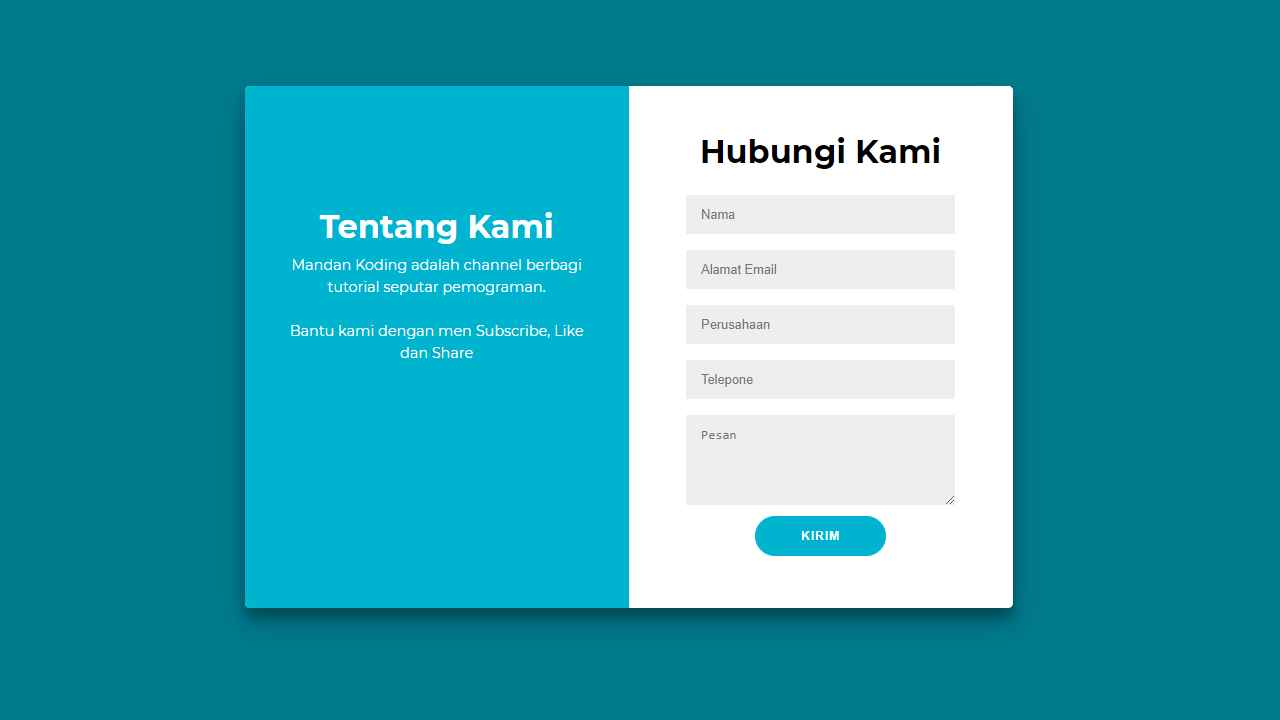
Cara Membuat FORM Contact Us Dengan HTML dan CSS Mandan Koding
Cara Membuat Form Menggunakan HTMLForm (Formulir) digunakan untuk mengumpulkan data dari halaman web, misalkan kita ingin mendapatkan data member, peserta di.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Cara Membuat Form di HTML. Form di HTML dapat kita buat dengan tag
.
Bagaimana Cara Membuat Form Cara Membuat Google Form Hanya Dalam 5 Menit! (update) Udin Blog
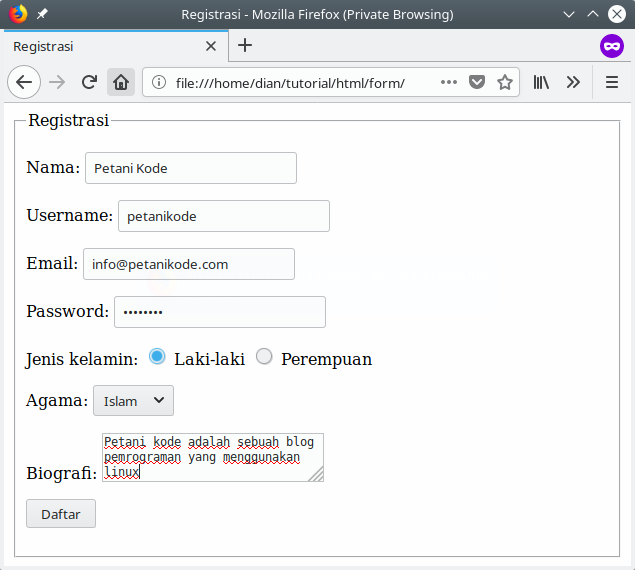
Cara Membuat Form HTML Rapi Dengan CSS. March 18th, 2023 By Agustina Felisia. Sama halnya dengan form, field mempunyai beberapa atribut yang harus diberikan. Seperti type yang merupakan tipe dari field dan name yang merupakan nama field yang akan menjadi kunci dan variabel di dalam program. Supaya lebih jelas, di bawah ini kita berlatih membuat.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
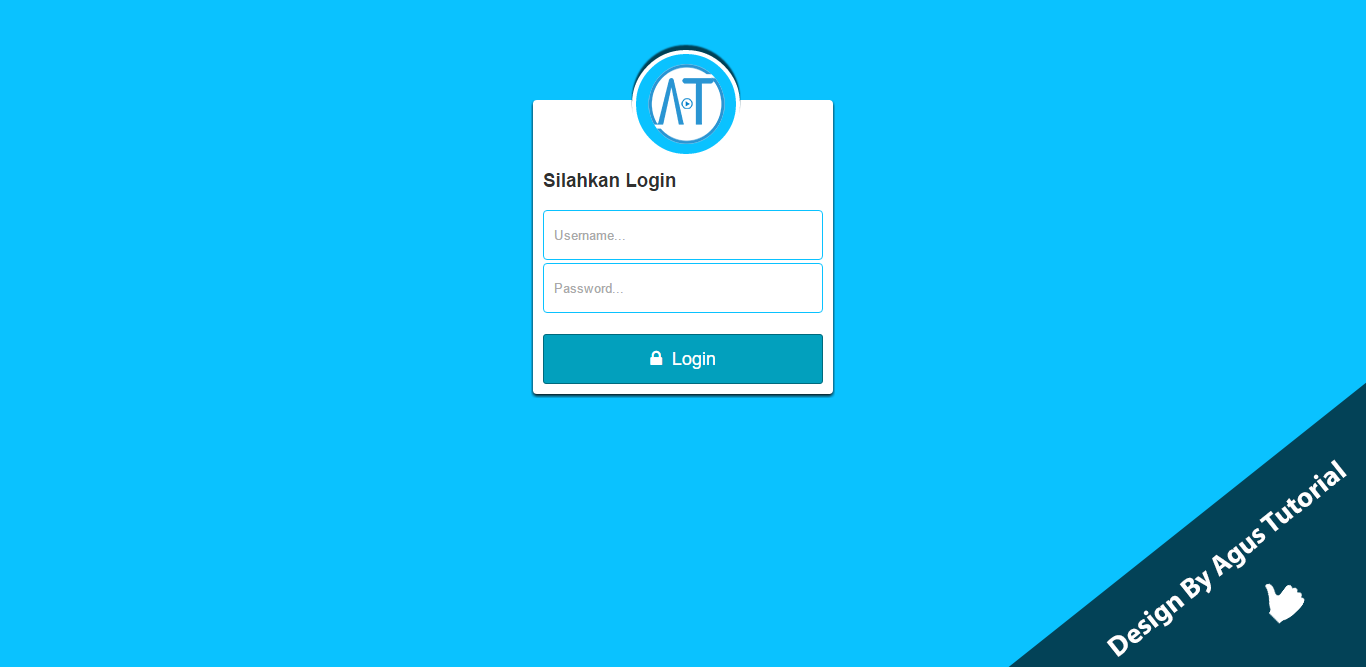
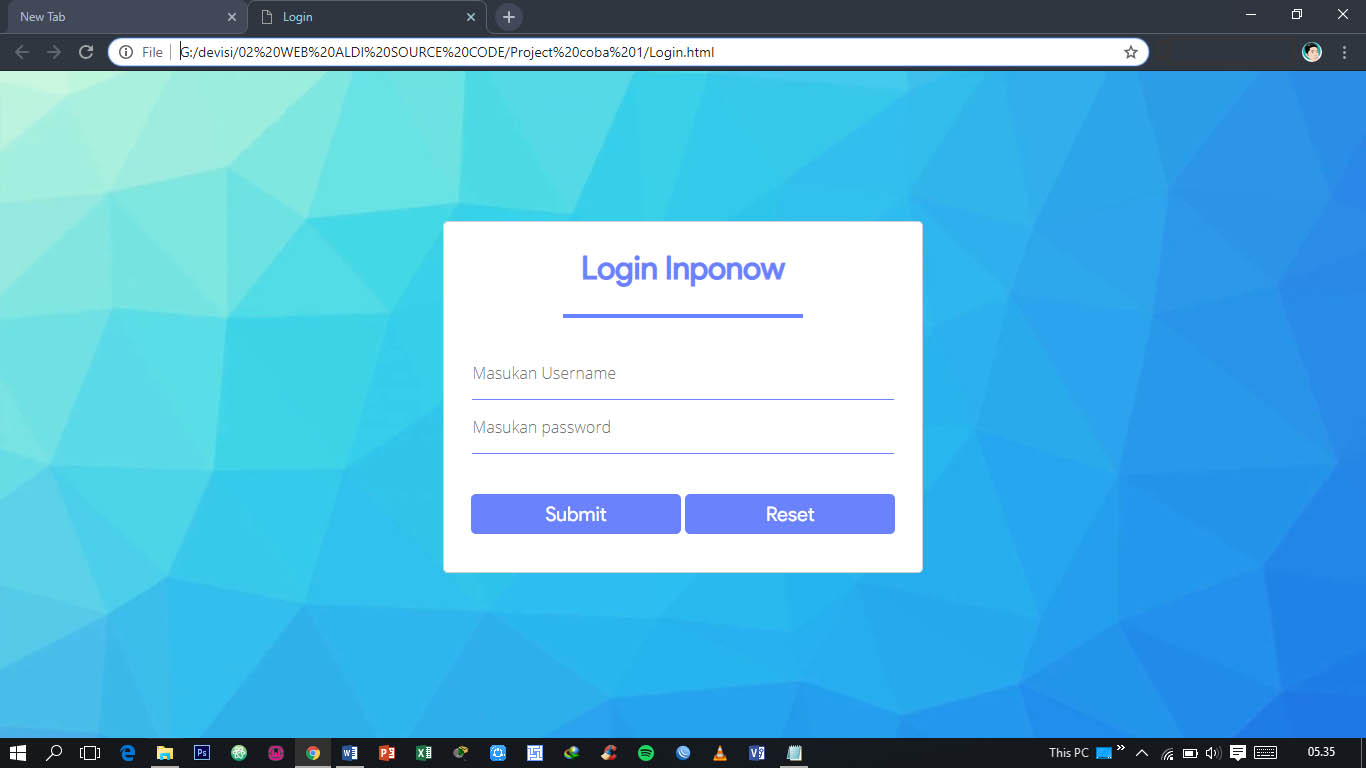
Sebelum membuat form login keren dengan HTML dan CSS, ada dua hal yang perlu Anda persiapkan, yaitu: Text Editor. Text editor adalah suatu software atau program komputer untuk menulis kode program. Gunakanlah text editor yang paling membuat Anda nyaman. Bisa Notepad++, Sublime Text, Visual Code Studio, dan lain-lain.

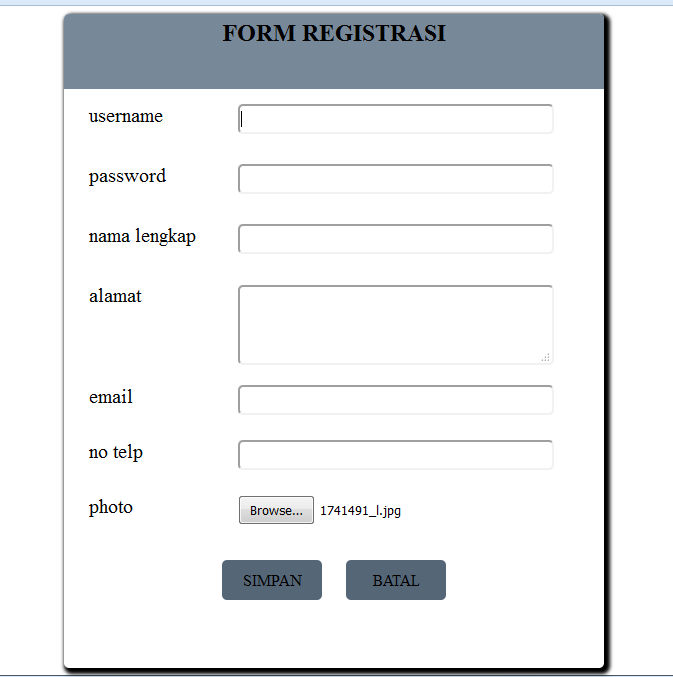
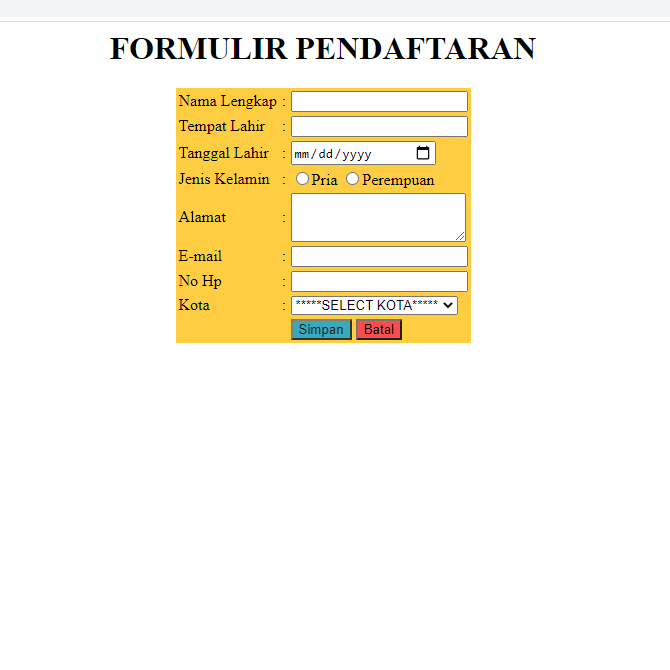
Cara Membuat Form Pendaftaran dengan HTML (Lengkap+Gambar)
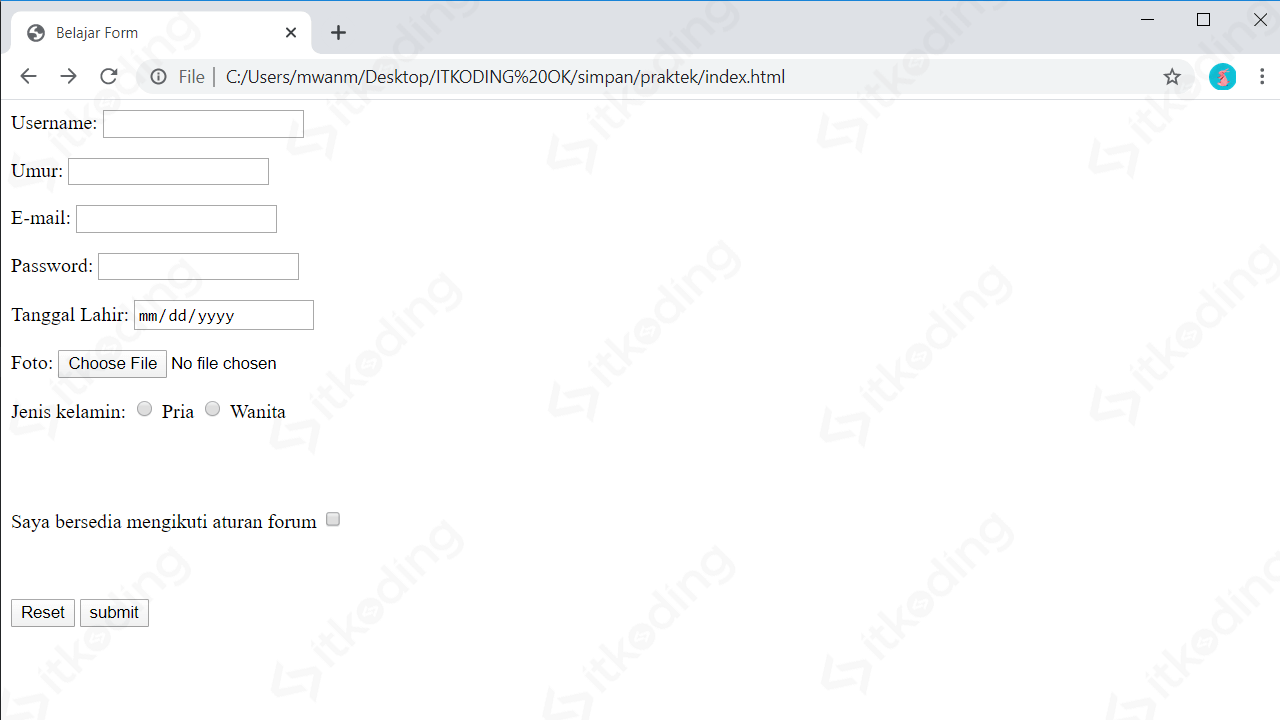
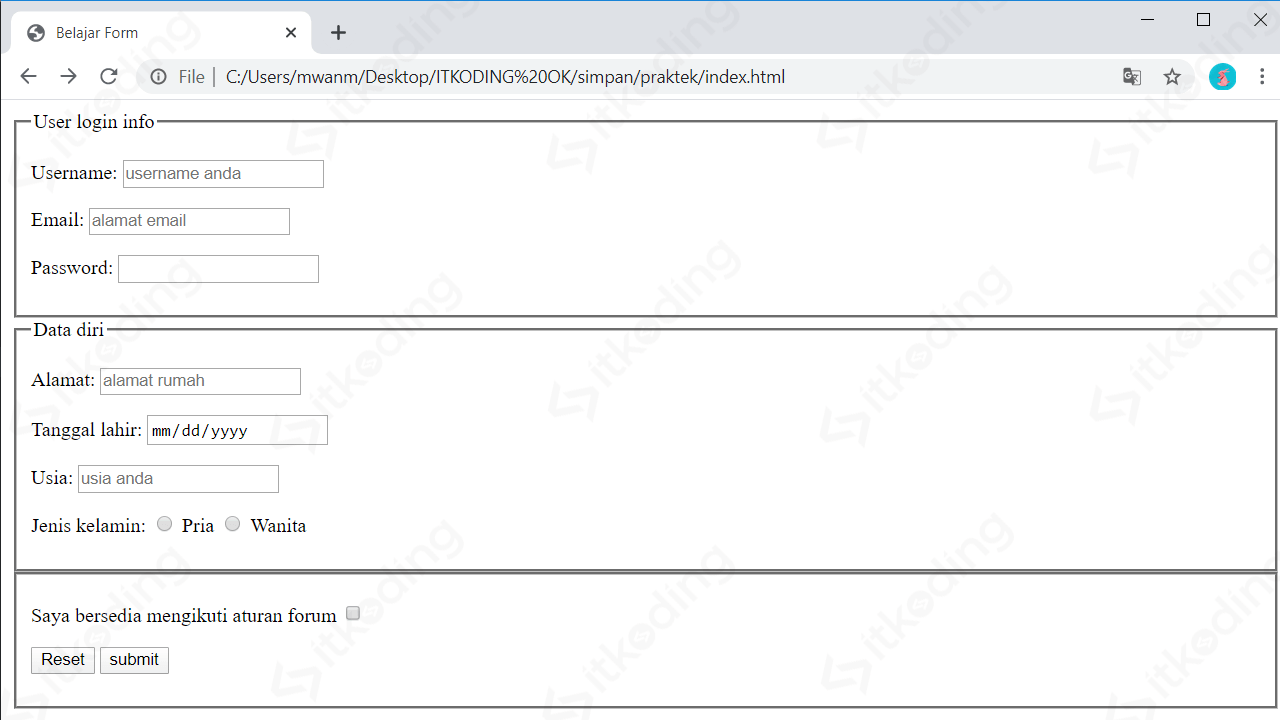
Dulu.. validasi data di sisi client dilakukan dengan Javascript. Namun, kini kita sudah dimudahkan dengan fitur terbaru di HTML 5. HTML sendiri sudah menyediakan fitur untuk validasi data pada Form. Fitur ini mulai ditambahkan pada HTML 5. Bagaimana cara menggunakannya? Mari kita bahas.. Validasi Type Inputan. Form memiliki banyak type inputan.

Tutorial HTML Membuat Form Registrasi Sederhana Berbasis Web YouTube
Untuk informasi lebih lanjut tentang boilerplate HTML5, lihat panduan ini di Nettuts +.. Setelah diunduh dan dibongkar, hapus semuanya kecuali folder index.html dan css dan js.Saya juga menambahkan folder bernama img dan file PHP yang disebut process.php. Kami akan menggunakan folder img untuk menyimpan aset gambar untuk formulir kami, dan process.php untuk menangani semua logika sisi server.

Cara Membuat Form Formulir Html Table IMAGESEE
Membuat Form Mahasiswa dengan HTML [Part 1] Selamat malam sahabat Jago Coding, pada malam yang indah ini saya akan berbagi tutorial tentang membuat form sederhana dengan html. pada tutorial ini, kita hanya membuat desain tampilan form saja. Pada tutorial selanjutnya akan di buat bagaimana menampilkan data yang telah di inputkan pada form.

Membuat Form Login dan Registrasi Menggunakan HTML & CSS YouTube
Cara Membuat Form HTML Rapi Dengan CSS. March 18th, 2023 By Agustina Felisia. Membuat Form HTML Dengan CSS - Saat ini banyak orang yang familiar dengan web. Sebenarnya sebuah web bisa memiliki banyak sekali fungsi. Salah satunya adalah menampilkan sebuah informasi. Selain itu web juga bisa berfungsi untuk mengambil informasi yang diisi oleh.

How to Create a Simple HTML and PHP Form
Panduan Membuat Layout HTML dengan Semantic Element. Perlu diingat bahwa formulir HTML tidak cukup hanya dengan membuat form nya saja, perlu program tambahan untuk memproses data tersebut, sehingga dibutuhkan atribut tambahan pada element form yaitu action untuk menentukan aksi yang akan dilakukan saat data dikirim.

Cara Membuat Form Menggunakan HTML HTML Dasar YouTube
Pengertian tag
. Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya. Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan.
Cara Membuat Form Login dengan HTML dan CSS (Tutorial Web Design) Trendkini
CARA MEMBUAT FORM PADA WEB DENGAN HTMLVideo ini menjelaskan bagaimana cara membuat form pada web dengan HTML. Penguasaan form sangat penting dalam pembuatan.

Belajar HTML 11 Cara Membuat Form pada HTML SIAP NGODING
Dengan Grid, kita akan membagi form dalam dua kolom seperti berikut: Kolom pertama akan memiliki lebar dua kali kolom pertama, yang akan kita realisasikan dengan menggunakan fr. 1. form {. 2. display: grid; 3. grid-template-columns: 2fr 1fr; 4.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Membuat Form pada HTML. form merupakan tempat penginputan data sebelum diproses oleh sistem. salah satunya adalah form login, form comment, form data user, dan lain sebagainya. untuk proses penginputan data dari form akan kita bahas di materi PHP, MYSQL, dan JavaScript. tag yang digunakan untuk membuat form ini adalah
. The